Are you wondering how to put icon images in footer on Shopify? Stay tuned to find out how.
Although Shopify’s beginner-friendly site editor is easy to use, some small businesses may still find specific tasks somewhat daunting.
One common challenge includes adding icon images within the footer of your Shopify site.
The process of adding these icons typically involves the following:
- Creating your icon images.
- Uploading the images you want to display on your Shopify footer to your Shopify theme.
- Positioning the icon images effectively.
So, how can you put icon images in the footer of your Shopify website?
Read more: Ultimate Shopify Review 2024.
What Are Shopify Footer Icon Images?
Essentially, Shopify footer icon images are customizable graphic elements that can be added to the footer section of a Shopify store.
These icons can be links to various payment options, social media profiles, internal web pages within your store, or any other external sites relevant to your business.
These icon images enhance the overall aesthetic appeal and functionality of your store.
Read more: How To Close Shopify Store?
What Is Shopify Footer?

The footer section of your Shopify store is found at the very bottom of your website and is consistently visible across all pages.
A Shopify footer consists of quick links to different pages within your website so visitors can find any area of your website quickly.
It may also display details about your business, such as your physical address, phone number, email, map, social media profiles, and more.
Additionally, you can include icon images in your Shopify footer.
Shopify Footer Icon Images (What You Need To Know)

Before you learn how to put icon images in your Shopify footer, you must prepare your icon images correctly.
Here are some helpful tips and tricks on setting up your Shopify icon images effectively:
- Size: Make sure all your icon images are the same size. The most common dimension size is between 20×20 and 50×50 pixels, as it aligns with most footer designs.
- Format: The most common web-friendly formats are PNG (suitable for most designs) and SVG (better for scalable, responsive designs).
- Transparent Backgrounds: Files with transparent backgrounds help the icon image blend seamlessly with the footer background.
- Optimize: Ensure you compress your icons before you upload them for quick loading (without losing image quality).
- Image Style: Your icon images must match your brand’s style and color scheme for a cohesive website design!
- Image Clarity: Only use high-resolution icons to avoid blurry displays on high-definition screens.
- Accessibility: Add an alt text for each icon to help visually impaired users.
Overall, by following these key points, you can be sure your icons will enhance the user experience and your brand’s credibility!
So, now that you’ve prepared these images, what is the step-by-step process of putting icon images in your Shopify footer?
Read more: How To Remove Powered By Shopify On Your Website?
How To Put Icon Images In Footer Shopify (Step-by-step Guide)

- Go to your Shopify admin panel and select ‘Online Store > Themes.’
- Click the ‘Customize’ button to access the theme editor interface.
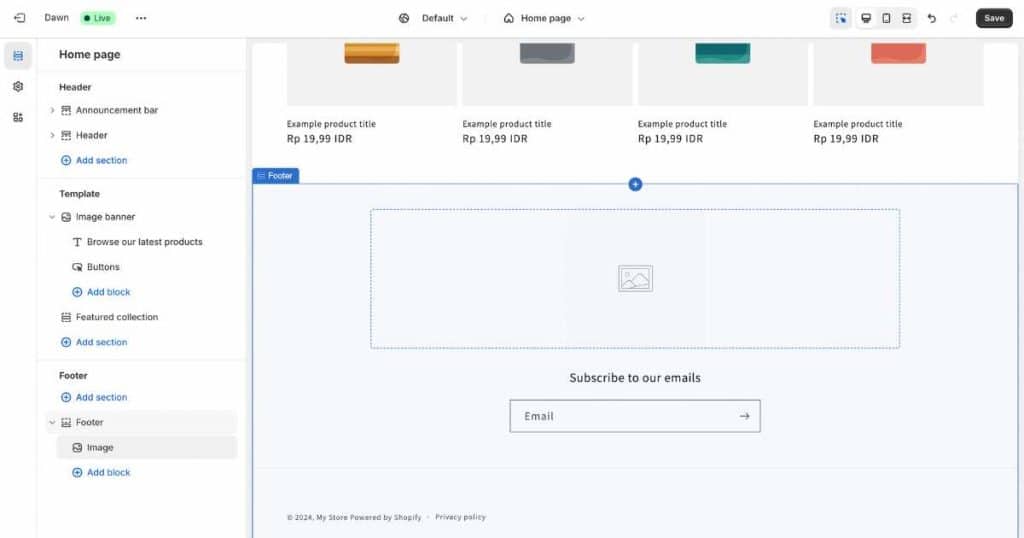
- On the theme editor’s left-hand menu, select ‘Footer.’
- Click ‘Add block’ or ‘Add content’ (this may differ depending on your theme).
- Select the ‘Image’ option to insert an image block to your footer.
- Click on the new image block and click ‘Select image’ in the sidebar.
- Choose and upload your icon images either from your device (or from your existing Shopify image library).
- Select ‘Upload’ or ‘Select from Library.’
- Adjust the placement and styling of your images after uploading or selecting them.
- Use the theme’s live preview feature to check your icons’ appearance before going live.
- Hit ‘Save’ to lock in your changes.
- Head to your live store to double-check the items are clickable and look good.
- View your new Shopify footer on mobile, tablet, and desktop versions to ensure they’re responsive on all devices.
Why Add Icon Images In Shopify Footer?
The footer section of your Shopify store is so much more than just a space for terms and conditions or privacy information.
A Shopify footer is crucial for navigation, branding, and user experience.
Additionally, integrating icon images into your Shopify footer can significantly elevate the look of your store, making it appear more trustworthy, professional, and visually appealing!
Read more: Is Shopify Good For Beginners?
Stews Final Thoughts
And that is how you can put icon images in your Shopify footer!
Although this process is super simple, putting icon images on your Shopify footer is a powerful way to enhance your storefront’s appearance, functionality, and engagement.
By carefully designing and incorporating icons that resonate with you and your brand, you’ll facilitate smoother navigation and trust among your website visitors and customers.
So, what are you waiting for? It’s time to leverage footer icon images to elevate your Shopify store’s aesthetics and usability now!

