Table of Contents
If you are looking for an easy-to-use, simple, and clean WordPress theme to build your website, this guide will walk you through the installation and customization process of the leading WordPress theme on the planet.
WordPress powers everything from single-page websites to complex ecommerce stores. If you’ve been thinking about creating a website, you should begin by picking the right theme. It is what determines the overall appearance of your website.
A survey conducted by W3Techs tells us that almost 40% of websites use WordPress as their preferred content management system (CMS). That’s one-third of the web that relies on the popular platform!
If you’re a beginner, selecting the best WordPress theme can be a challenge. Therefore, we will recommend Divi Theme which is not only powerful but also easy to use. With its convenient drag & drop feature, you can move, delete, or add elements on your website without any prior coding knowledge.
Best WordPress Theme for Beginners
Hence, in this Divi theme tutorial, you will learn how to use the Divi theme for building your website.
Let’s get started!
Step 1: Sign Up for Divi Theme
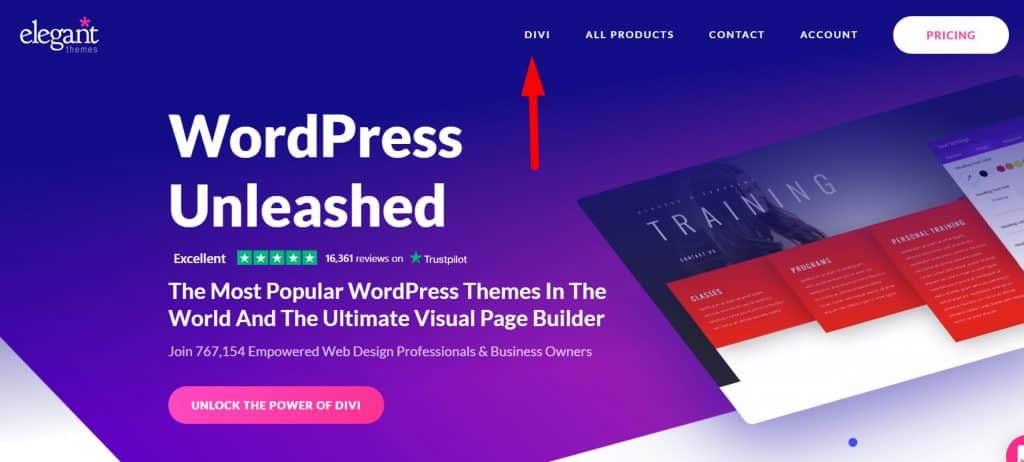
Elegant Themes are the creators of Divi Theme. Hence, you should visit their website here for signing up. Once you can see the home page, click on ‘Divi’ from the menu and you will be redirected to the popular WordPress theme page.

Get started with Divi for FREE here
*The link above is an affiliate link, which means we will get a commission if you upgrade to a paid plan (with no extra cost to you). This helps support our education-based website and we thank you in advance!
The biggest benefit of using this theme is that you can easily make customizations without having to pay a developer and let them do that for you. Hence, you can save thousands of dollars in the long run by making small and complex changes yourself.
Now, you can navigate over to ‘pricing’ for completing the signup. Since Divi is a premium theme, you need a license for using it. However, it is incredibly affordable since you choose either of the following plans:
- Yearly Access: $89
- Lifetime Access: $249
In the yearly access, you would need to renew the license every year. But if you’re a beginner, you should go for yearly access. In case you don’t enjoy using it, you still have a 30-day money-back guarantee.
Since Divi is a game-changer when it comes to designing and customizing a website, you will never regret choosing it. Go ahead and sign up!
Read more: How To Make A Premium Small Business Website
Step 2: Download the Divi Theme

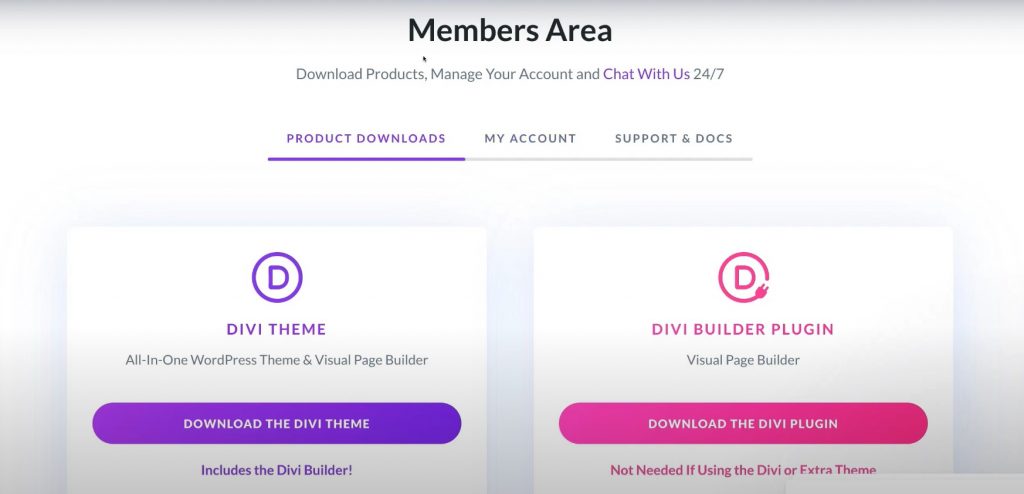
Once you sign up, you will be taken to the Elegant Themes dashboard. Under the ‘members area’, navigate to ‘product downloads’ and then to Divi Theme. You can then proceed to download the theme.
After this, you can head over to your WordPress dashboard.
Read more: How To Create Website Pages in WordPress
Step 3: Install the Theme on WordPress

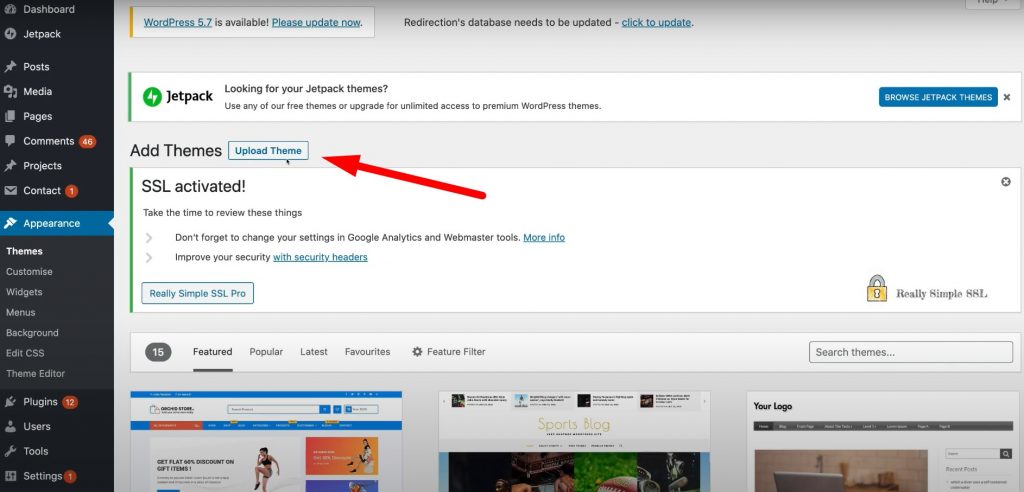
The third step is to log in to your WordPress dashboard and then navigate to ‘Appearance’ on the left-hand menu. Now, you can click on ‘Themes’ and then ‘Add New’. All you need to do is upload the Divi Theme that you just downloaded.
Make sure you activate the theme after uploading it. You can also navigate to ‘Themes’ again where you can see your current theme and double-check it. The installation is now complete.
Read more: Best Web Hosting for Small Business
Step 4: Create a New Web Page
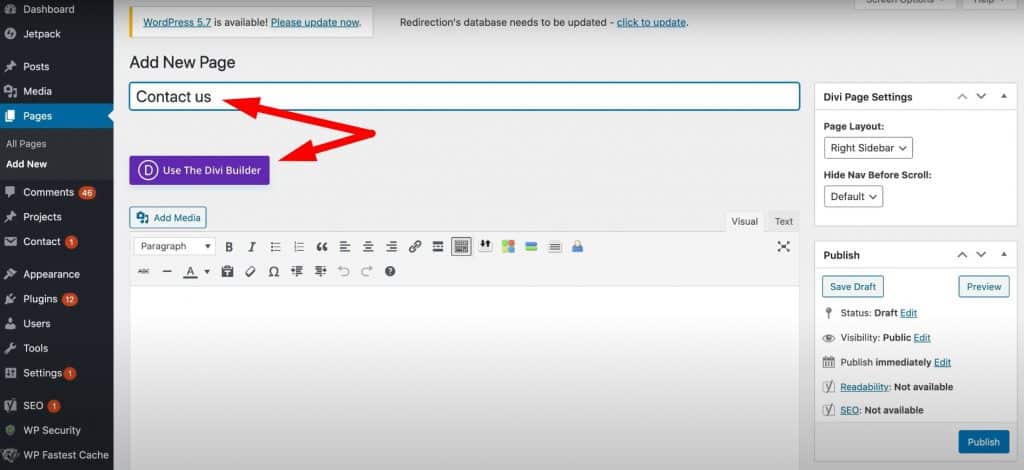
In order to fully understand the potential of the best WordPress theme, you would need to create a new page. For that, you can just navigate to ‘New’ and select ‘Page’. For the purpose of this Divi theme tutorial, you can go ahead and name the page ‘Contact Us’.

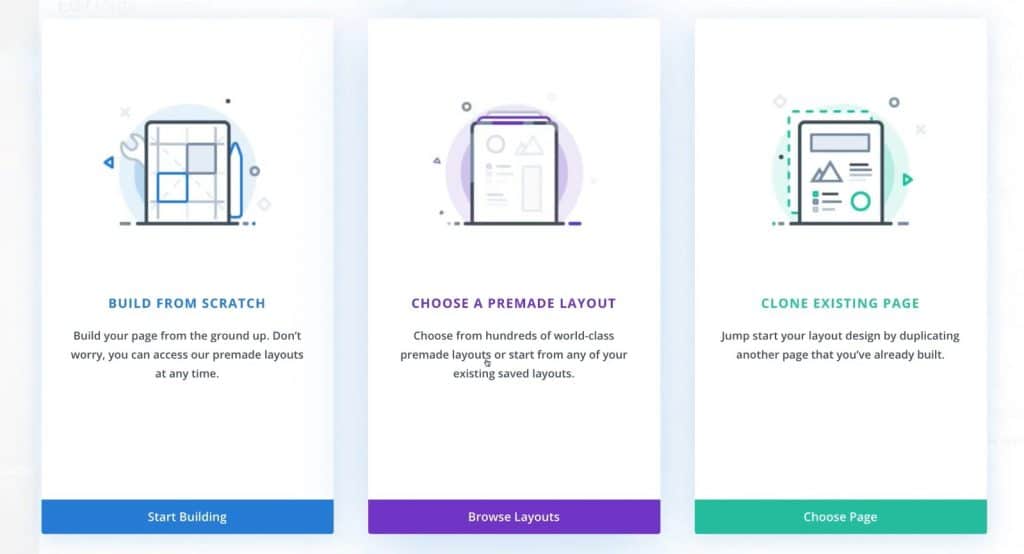
And then click on ‘use the Divi builder’. You can then choose any of the following three options:
- Build from scratch
- Choose a premade layout
- Clone existing page
If you’re a beginner, the second alternative is the way to go. You can choose from hundreds of premade layouts to build your website and then customize it according to your requirements. The cloning option, on the other hand, is only for slightly customizing an existing page.
Once you create your new web page from a premade layout, you can clone it for future usage.
Read more: Best Web Hosting for Small Business
Step 5: Select the Layout

You can either search a layout directly or choose one according to your preferred category. Apart from that, you can also select more than one category to find the right layout. After you pick a layout, you can also view the individual pages such as Blog, About, Home, etc.
Since you’ve created a Contact Us page, you should go ahead select the template for it. Now, navigate to ‘select this layout’ and click on it. Your chosen layout will be imported to the contact us page on your WordPress dashboard.
Read more: How To Create a WordPress Website using Elementor Cloud
Step 6: Customize Using Divi’s Visual Builder
For the purpose of customization, you now have two alternatives:
- Customize on the back end
- Build on the front end

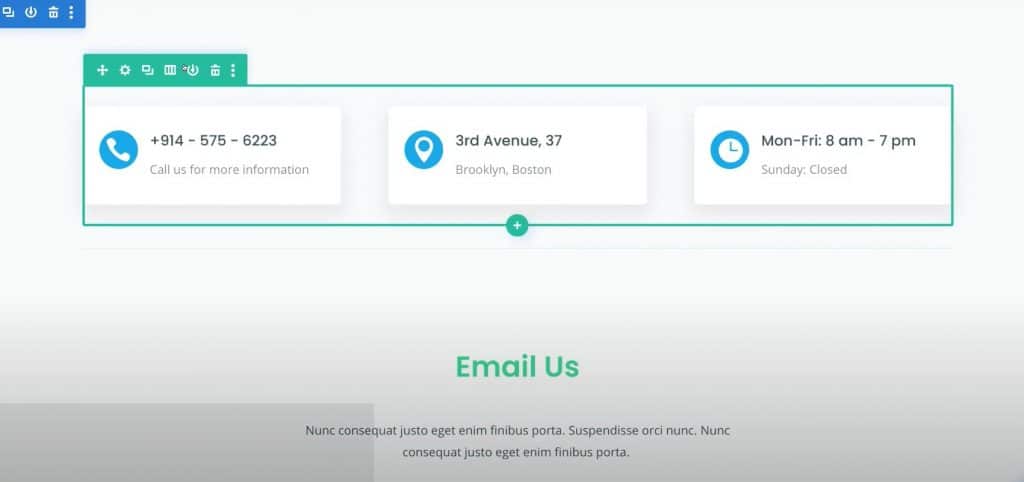
In this Divi theme tutorial, we will select the front-end option to customize the best WordPress theme. It’s better known as the visual builder. To understand it, you first need to know the following three important elements:
- Page section
- Column structure
- Modules
You can hover your cursor to any of the above-mentioned elements and edit them. When you open the settings, you can customize the content and design along with a few additional settings. Besides, you have the freedom to redo or undo any edits as you like.
Do not forget to save changes once you edit the module, column structure, or page section. Apart from the customization of these existing elements, you can also add new elements by just clicking on the ‘+’ icon
Read more: How To Use WooCommerce
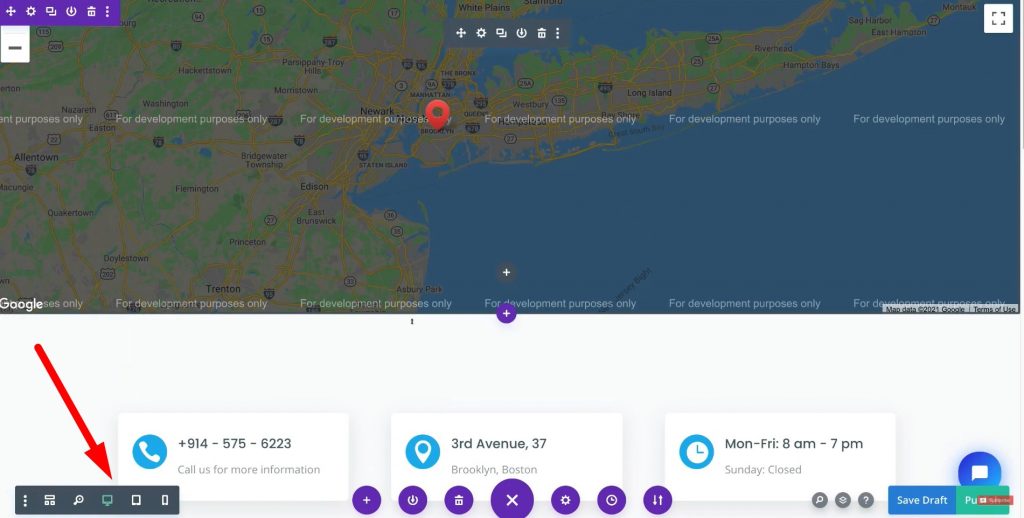
Step 7: Optimize for Different Devices

If you hover to the bottom left of your layout, you can check the tablet view, phone view, and desktop view of your website. All your web pages must be responsive for each of these devices.
Moreover, you can also add another layout and place it below your existing page or just replace the existing page content with a new layout. You also have the choice to delete, save, or publish the web page once it’s customized.
Read more: Ultimate WordPress Tutorial for Beginners
Best WordPress Theme for Small Business (Video Tutorial)
If you want to build a professional website but don’t have coding experience, Divi is the best WordPress theme you can find. With time, you can improve your web design skills with Divi and slowly expand your website.
Watch the complete video below to understand the procedure and steps in detail. This will save your time and guide you the same.
If you encounter any problem, Elegant Themes have a 24*7 customer support service for you. You can find the chat support in the Elegant Themes dashboard. If your issue is still not resolved, they can actually work on your website for you.

