What are Anchor Links?
Anchor links allow you to enhance your website’s on-page navigation.
These links send visitors to specific sections on your website pages.
Thus, they enable visitors to find exactly what they are looking for quickly and with ease.
In this brief tutorial, we’ll explain how to add anchor links with the Divi page builder.
Moreover, we will use a WordPress website to describe how to add anchor links.
If you didn’t know already, Divi is a powerful and easy-to-use page builder used by professionals and beginners across the world.
If you are completely new to Divi theme/page builder, we recommend watching this tutorial first.
Also, here is a complete tutorial on how to build a premium small business website using Divi Theme.
Once you’re equipped with enough knowledge, you can go ahead and add anchor links in WordPress.
Read more: How To Make A Premium Small Business Website
How To Backup Your WordPress Website for FREE in Minutes | Two Methods
How Do Anchor Links Work?
An anchor link is a link on a website page that will take you to a specific section on another website page or the same website page.
The Divi theme & page builder allows users to add anchor links to their WordPress website.
Users can use CSS IDs that would serve as anchor links.
These unique IDs redirect visitors to specific sections or blocks on a website page.
What is the Example of an Anchor Link?
- A practical situation where we use anchor links for our clients is if a client wants a single-page website.
- The menu for this single-page website has anchor links that take visitors down to the specific section on the single-page website (rather than the menu links sending people to other pages on the website).
- Also, if you have a lot of content on one page and you want to send your visitors to a specific section on that website page, then anchor links come in handy.
SEO Benefits of Anchor Links
There are SEO benefits of using anchor links:
- Anchor links help make your website pages user-friendly.
- Reduced bounce rate: If visitors fail to find relevant information on your website, they are likely to leave it. Thanks to anchor links, people can quickly find what they came for, thus reducing the site’s bounce rate.
How To Add Anchor Links to WordPress?
In this tutorial, we will show you how to add anchor links to WordPress.
Let’s begin!
1. Getting Started

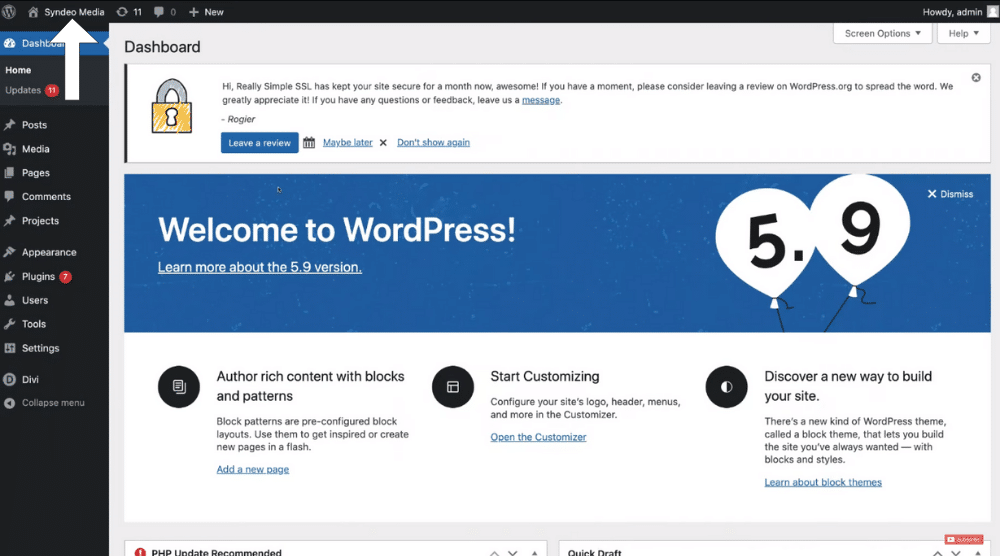
- Login to your WordPress dashboard.
- Click ‘Visit Site’ (top-left corner).
For this tutorial, we’ll add two anchor links to our WordPress website.
Those two links will be added to our main menu and they will take us to specific sections on our homepage.
Read More:
Divi VS Elementor | Best WordPress Page Builder for Beginners
2. Add Anchor Link (Example 1)

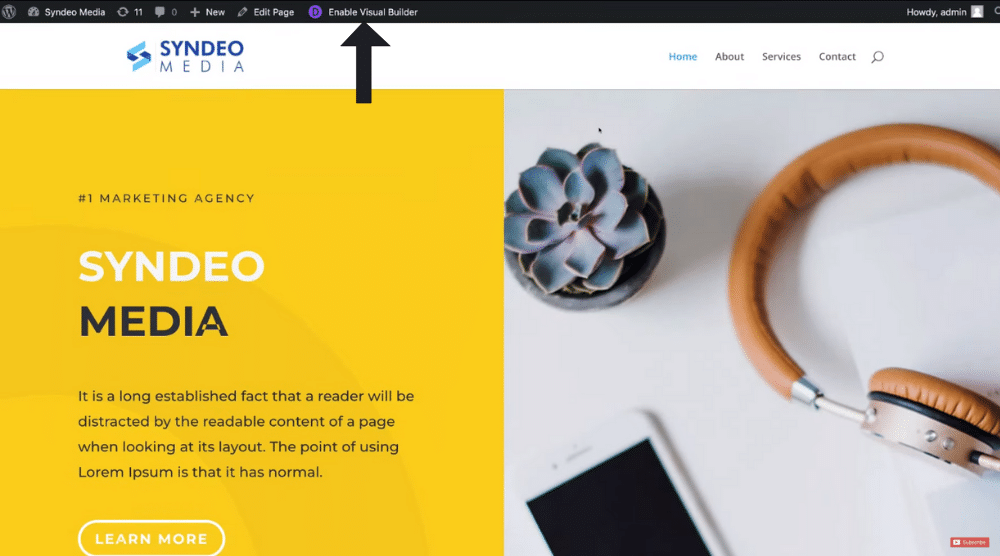
- Scroll up to the top of your homepage.
- Select ‘Enable Visual Builder’.
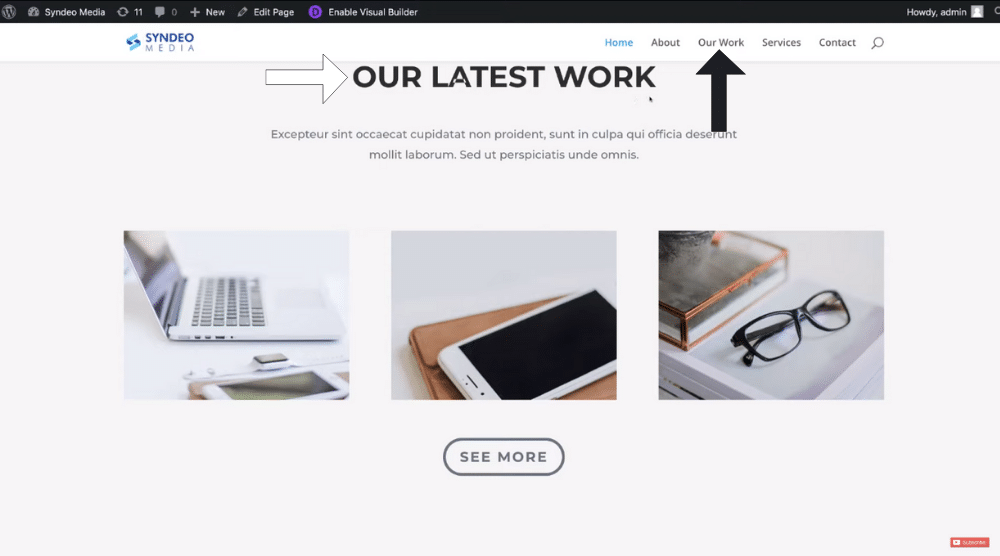
- Scroll down until you find the section that needs to be linked. We will link the ‘Our Latest Work’ section in this tutorial.
- Click on the module that you want to add an anchor link.
- Tap on Settings.
- Navigate over to the ‘Advanced’ tab.
- Click on ‘CSS ID & Classes’.
- Under ‘CSS ID’, enter the end portion of our link. For this tutorial, it would be “our-latest-work”.
- Copy your CSS ID and hit the green tick.
- Click on the purple icon .
- Hit ‘Save changes’.
- Navigate back to the dashboard (see top-left corner).
- Scroll down to ‘Appearances’ from the menu.

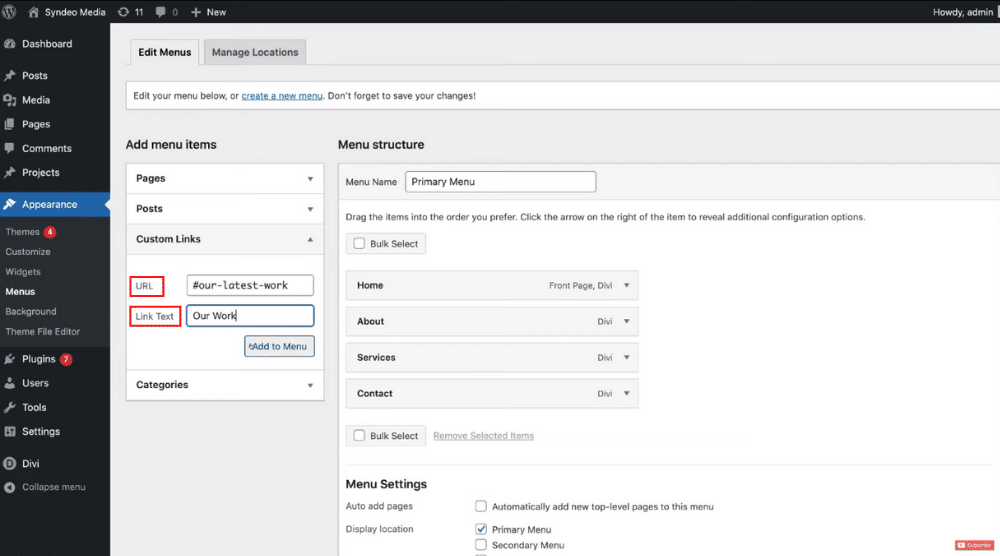
- Click on ‘Menus’ and then ‘Custom Links’
- Next to ‘URL’, type in ‘#’ and then paste the CSS ID copied earlier.
- Type in the anchor link text which will be added to our primary menu. We will add ‘Our Work’ for this WordPress anchor links
- Select ‘Add to Menu’

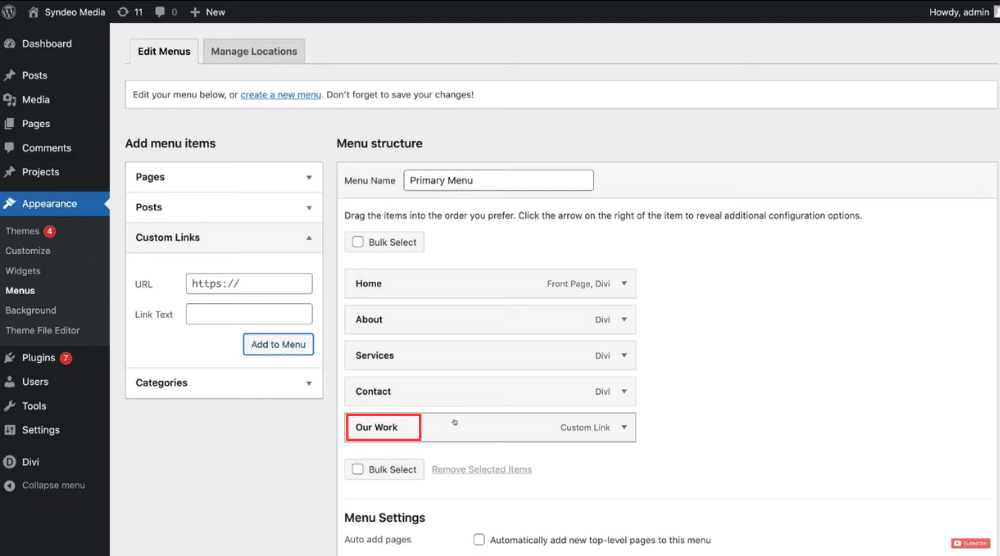
As expected, ‘Our Work’ has been added to the primary menu of our WordPress website.
Feel free to change the position of the anchor link using the drag-and-drop feature.
If you like how the anchor link looks, hit ‘Save Menu’ in the bottom-right corner.

By clicking ‘Visit Site’ (top-left corner), you can head back to your WordPress website.
You will notice the newly created anchor link in the primary menu.
If you click ‘Our Work’, it will take you to the ‘Our Latest Work’ section.
And that’s how you add anchor links in WordPress using Divi Theme and Divi Page Builder.
Now, it’s time to add the second WordPress anchor link.
3. Add Anchor Link (Example 2)

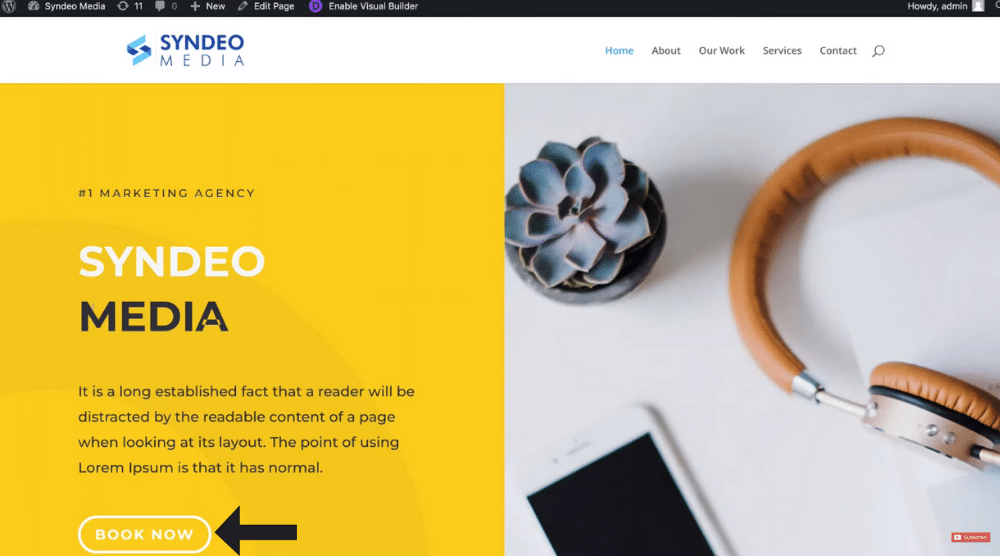
This time we will add an anchor link for the ‘Book Now’ section on our website.
To do that:
- Scroll up to the top.
- Click ‘Enable Visual Builder’ again.
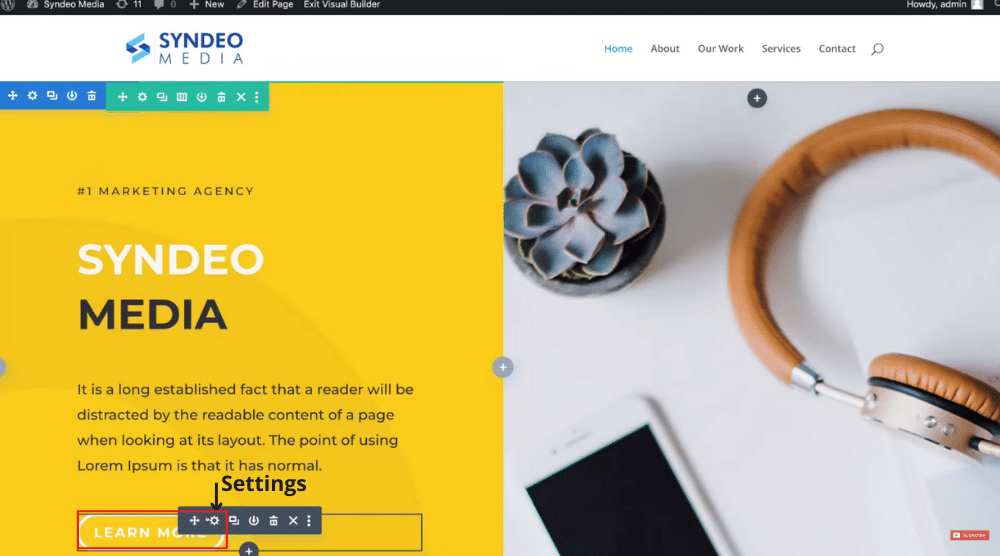
- Click the ‘Learn More’ button and tap on Settings.
- Change the button name to ‘Book Now’.
- Under ‘Link’, enter ‘#book-now’.
- Hit the green tick.
- Scroll down to the bottom.

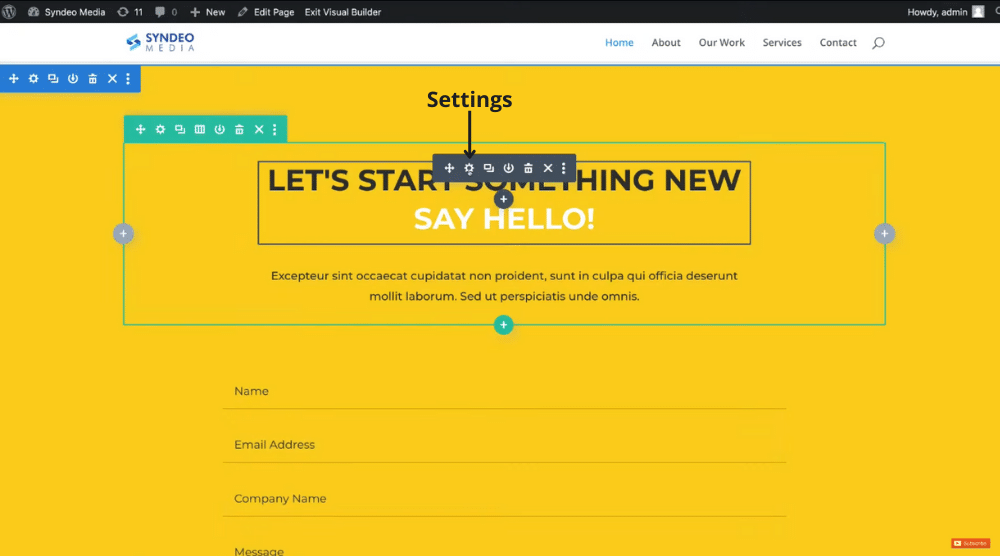
- Select your text module. We will use the one that that says ‘Let’s Start Something…’ (refer to the screengrab).
- Click the Settings and navigate over to the ‘Advanced’ tab.
- Under ‘CSS ID’, type in ‘book-now’.
- Hit the green tick again.
- Click the purple button and save changes.
- Select ‘Exit Visual Builder’ at the top of the page.
To test if the anchor ink works properly:

- Tap on the ‘Book Now’ button.
- You should be taken down to the Book Now section where the booking form is.
And that’s how you add WordPress Divi anchor links!
How To Add Anchor Links with Divi Builder (Video Guide)
By learning how to add anchor links using Divi, you can make your WordPress site easy to navigate as well as user-friendly.
By using anchor links, visitors can just jump between different sections.
Therefore, they don’t feel lost when they visit your site.
In a way, you are increasing the probability that they won’t leave without taking an action, such as submitting information on the booking form.
*The link above is an affiliate link, which means we will get a commission if you upgrade to a paid plan (with no extra cost to you). This helps support our education-based website and we thank you in advance!

