Table of Contents
Adding a live chat feature to your website allows you to positively engage with your website visitors by answering their questions, solving problems, and understanding their behavior.
It builds trust and loyalty which will ultimately bring in more business.
In this brief guide, we’re going to explain how to add Facebook Messenger to WordPress.
Messenger can be used as a live chat feature on your site. This will allow your website visitors to simply reach out to you via Messenger chat.
Not to mention the fact that adding the Facebook messenger plugin is free and easy to set up. For visitors to use this feature, they do not need a Facebook account (anyone can chat with on your website).
How to Add Facebook Messenger Chat to Your WordPress Website?
Let us now understand how you can add Facebook messenger chat to your WordPress website:
Step 1: Getting Started with a Facebook Business Page

Now, head over to your Facebook business page.
You do need to have a Facebook business page in order to add Facebook Messenger to your WordPress website.
If you don’t already have one, watch this beginner’s tutorial on how to create a Facebook Business page.
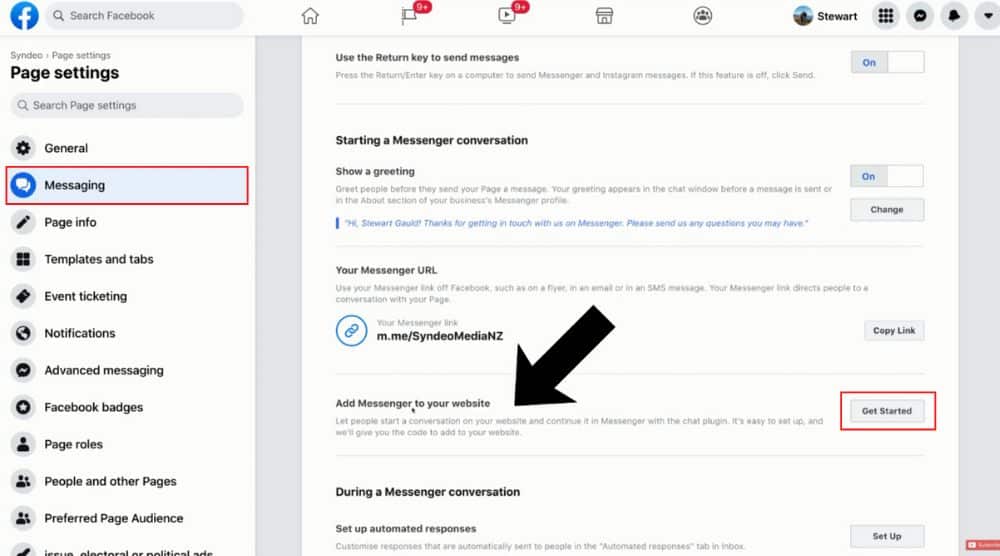
Once you own a Facebook business page, scroll down on your left and click ‘Settings’. Under the Settings tab, locate ‘Messaging’.
Navigate down the page until you find ‘Add Messenger to your website’.
Select ‘Get Started’. This is where we can modify our settings before we integrate our Facebook Messenger chat.
Read more: How To Create a Facebook Business Page
Step 2: Adding the Website Domain

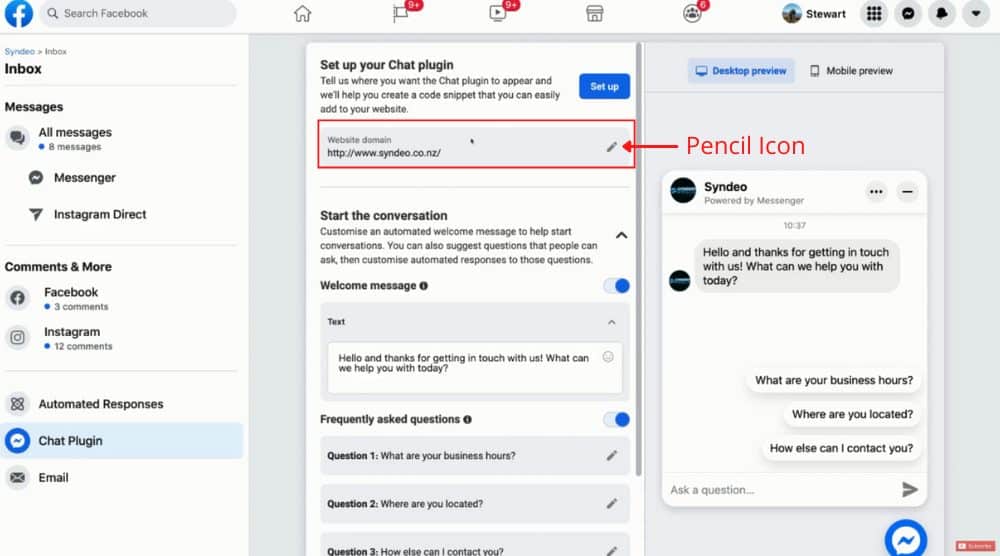
To the right of your website domain, navigate over to the pencil icon. Add a new website that you want to add Facebook Messenger chat to.
In the next step, we will see how you can customize the Messenger options before integrating it with your WordPress website.
Read more: How to Connect Facebook to Instagram
Step 3: Customizing Messenger Options

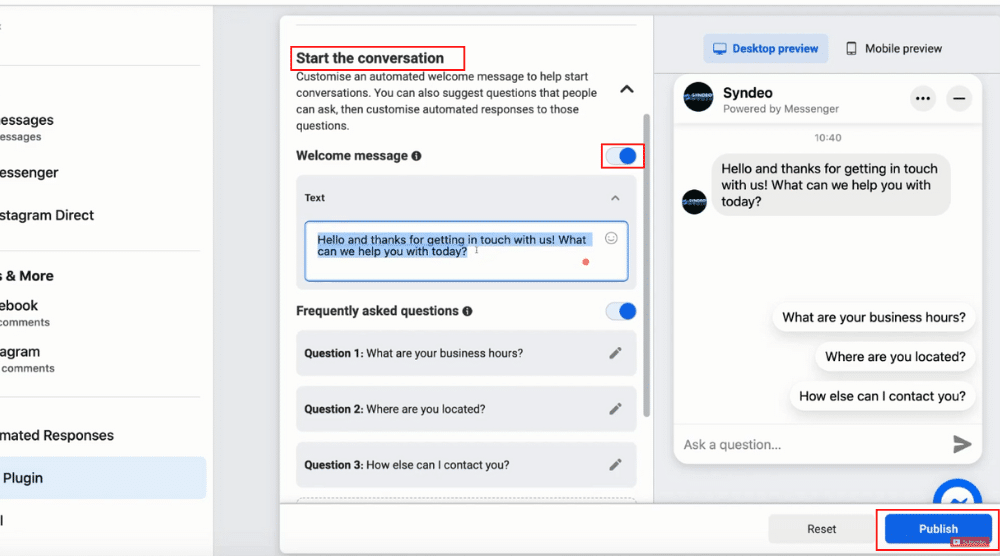
Here, you can turn on the Welcome message if you like. Edit the default message under it as per your liking. If you scroll down further, you can see Frequently asked questions.
Go ahead and leave these turned on or turn them off if you like. By clicking the pencil icon, you can edit any of these questions or add more if needed.
Now, if you scroll down to the bottom, you will see the ‘Customize your chat plugin’ option.
Click on it. Here, you can edit the Greeting if you like.
On the right-hand side, you can see the preview of what it looks like. Apart from that, you can turn ‘Guest chat’ on which means people do not need to have a Facebook account to use this chat.
Next, you can also change the color, alignment, and spacing. Take the time to customize your settings.
When you’re happy with your settings, navigate down and hit ‘Publish’. Once you’ve published your changes, navigate to the top, and click ‘Set up’.
Here, you can set the language and add the correct domain.
Click ‘Save and Continue’ and navigate over to ‘Copy Code’. Now, you can head over to your WordPress dashboard and simply integrate Facebook chat plugin code to WordPress.
Don’t let this piece of code daunt you since adding it is pretty straightforward. Also, you can integrate this Facebook Messenger plugin to Squarespace, Wix, and Shopify.
However, for this tutorial, we will focus on WordPress.
If you’re using any of the other website builders, simply click on the step-by-step instructions. Now that you’ve copied the code, come down and click next.
Read more: How To Use Facebook Business Suite
Step 4: Adding Code to Website (Option 1)

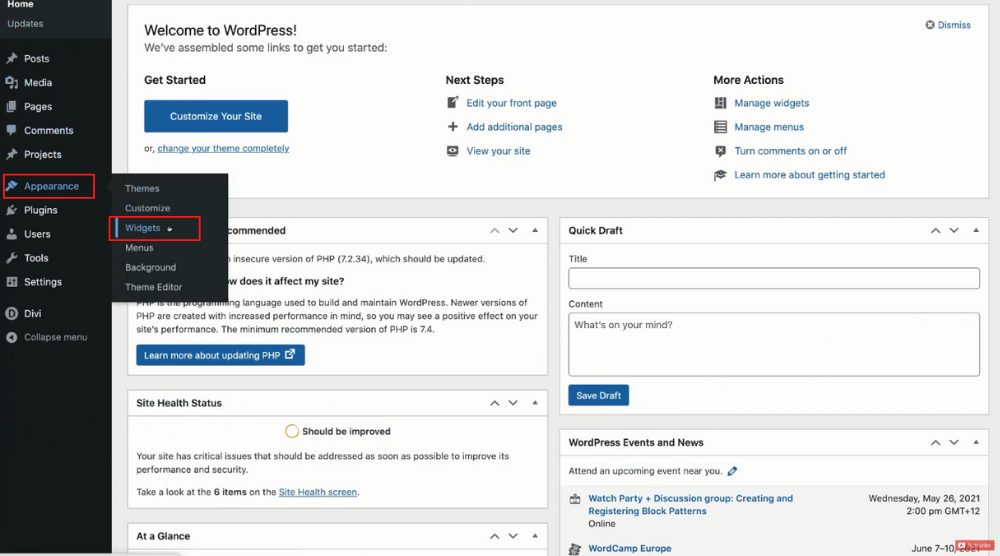
Now, select ‘Widgets’ from ‘Appearances’ and then locate your first Footer Area. This is where we want to install our plugin code.
Now, navigate over to ‘Custom HTML’ and drag this widget under your footer.
Under ‘Title’ enter ‘Facebook Messenger Chat’ and under ‘Content’ simply paste the code copied earlier from Facebook. Hit ‘Save’. You have now added the Facebook chat plugin to your WordPress site.
To make sure that the Messenger chat shows up on your website, navigate to the top left and click ‘Visit site’.
As you can see, we have successfully added Facebook Messenger to your WordPress website.
If this method doesn’t work, you can also install the plugin. Let’s explore the alternative:
Read more: How to Create and Grow an Engaged Facebook Group
Step 5: Installing Facebook Messenger Plugin (Option 2)

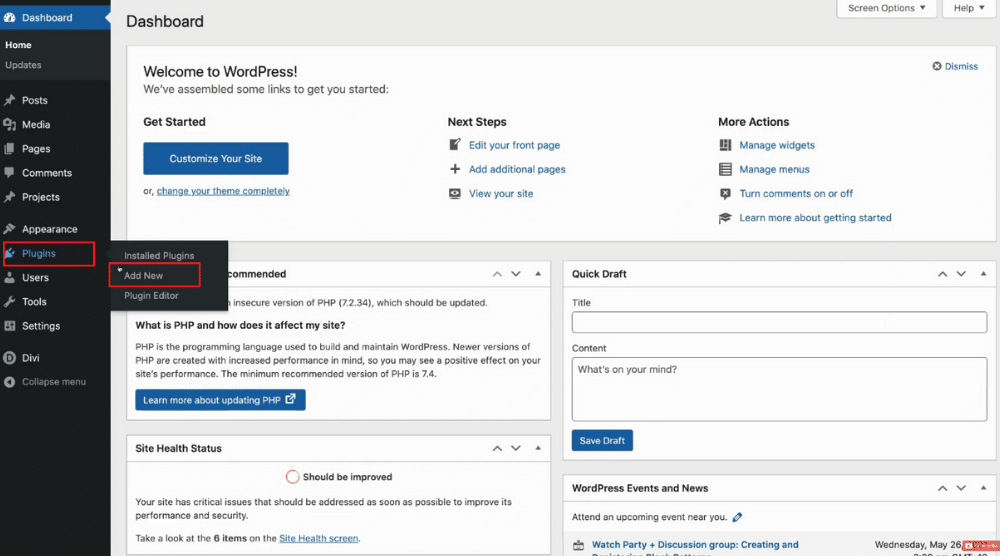
Click ‘Add New’ and type ‘Facebook Chat Plugin’ on the search bar.
Install the official Facebook Messenger plugin and click ‘Activate’. On the dashboard, you’ll notice ‘Facebook chat’. Select it and then click ‘Setup Chat Plugin’.
Now, you want to ensure that your browser is already connected to your Facebook account and that’s going to allow you to automatically set up Facebook Messenger through the step-by-step process. Select your Facebook business page and hit ‘Continue’.
Select ‘Next’. Over here, you will see basic chat options that we covered earlier.
You can go ahead and customize some of these options and preview them on your right. We will keep the default options, for now, click ‘Finish’ and then ‘Done’.
Visit your website again to see your Facebook Messenger chat live. Visitors can minimize the chat if they like or simply click on it to activate it.
They can continue with their Facebook account or they can continue as a guest. You can also see how this appears on your mobile. To test it, type in your query and send it. You will see the automated message appear on the chat.
On your Facebook account, you will receive a notification.
You can simply click on the message to reply. This will take you to the Facebook business page in your inbox that you used to set up the Facebook Messenger chat.
Read more: How to Install Facebook Pixel on WordPress
Beginners Guide to Facebook Messenger Chat Integration (Video Tutorial)
Adding the Facebook Messenger chat to your WordPress website is a very straightforward process.
Visitors will now be able to communicate with your business using this simple tool.
If you are a beginner and want to learn how you can add the live chat integration to your website for free, we have a video tutorial to make it easy for you (below).
Enjoy and please reach out if you need help!

