Are you looking to build a stunning, responsive website using WordPress?
Look no further than the Divi Theme, an incredibly powerful and user-friendly theme.
Established by Elegant Themes, Divi is undoubtedly the most popular, versatile, and user-friendly premium WordPress website builder and theme.
Divi is appealing to many because of its impressive array of advanced customization options, responsive website pages, and lightning-fast loading times,
In fact, Divi has quickly become a must-have tool for anyone looking to create a dynamic website or blog!
And guess what? You don’t have to learn an ounce of code to create a stunning and powerful website with the Divi Theme.
Read more: How To Use WordPress.
How To Use Divi Theme? 5 Simple Steps

Divi makes creating a visually captivating and functional website easy for everyone (including beginners!).
In this guide, I will walk you through just how easy it is to use Divi to create a fully responsive and beautiful WordPress website.
Are you ready to leave a lasting impression on your visitors with Divi the Theme?
Want to know more? Read my full Divi Theme Review here.
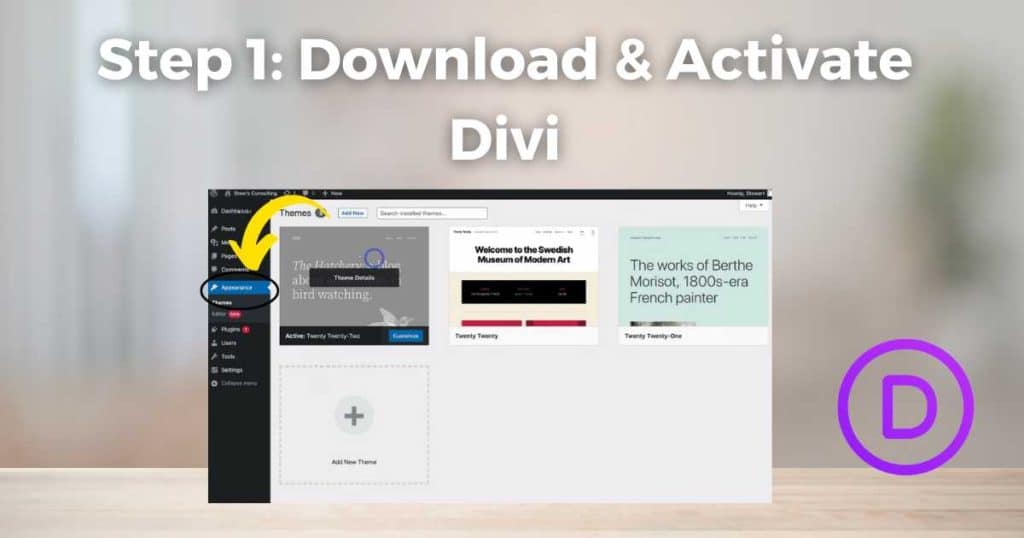
Install and Activate Divi Theme

First, to use Divi, you’ll need to set up and create a WordPress account and purchase Divi from the Elegant Themes website.
Once you’ve done that:
- Log in to your WordPress dashboard and click ‘Appearance’ on the left-hand side.
- Click ‘Themes’ then ‘Add New.’
- Search for ‘Divi,’ and once you find it, click ‘Install.’
After completing the installation, click ‘Activate’ to activate the Divi theme.
Now, you’re ready to dive into the world of Divi and start building your website!
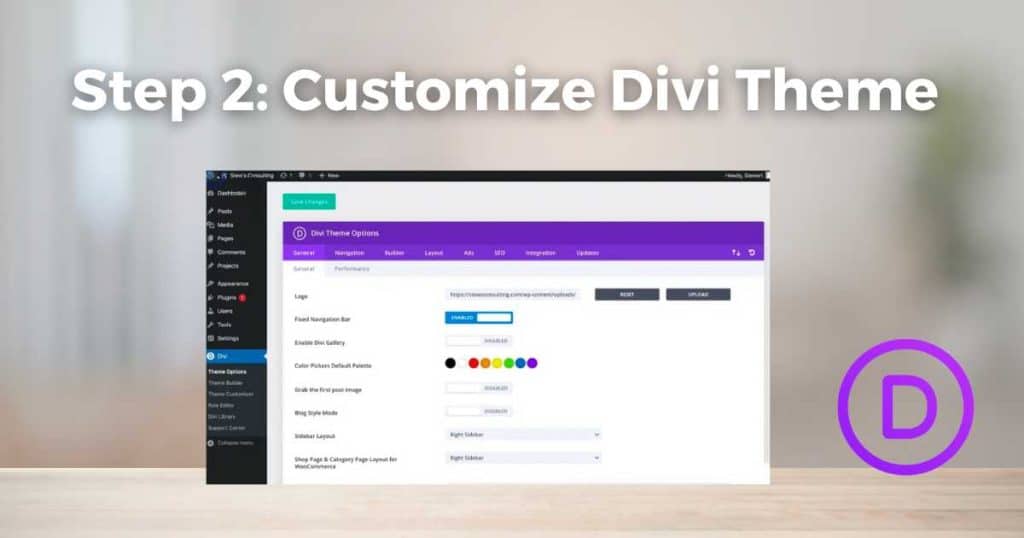
Customize your Divi Theme Website

Once you’ve installed and activated your Divi Theme to WordPress, you can make it your own with the Divi Theme Builder (page builder).
The Divi Theme provides the core elements and structure you need to build a functional website.
And the Divi page builder (found within the Divi Theme) means you have complete control over the design of your website.
Get creative by adding your own personalized sections, columns, and elements, and adjust your website content and layout through the easy drag-and-drop editor tool.
To get started:
- Click ‘Divi’ on the left sidebar of your WordPress dashboard.
- Select ‘Theme Options’ and select the color scheme, typography, and other global design settings.
- Click ‘Theme Customizer’ to fine-tune the appearance of your website. You can customize the header, footer, blog layout, and more.
Divi’s intuitive visual editor lets you see the changes in real-time, meaning you can seamlessly create a design that aligns with your vision!
Read more: Divi Theme and Divi Page Builder Explained.
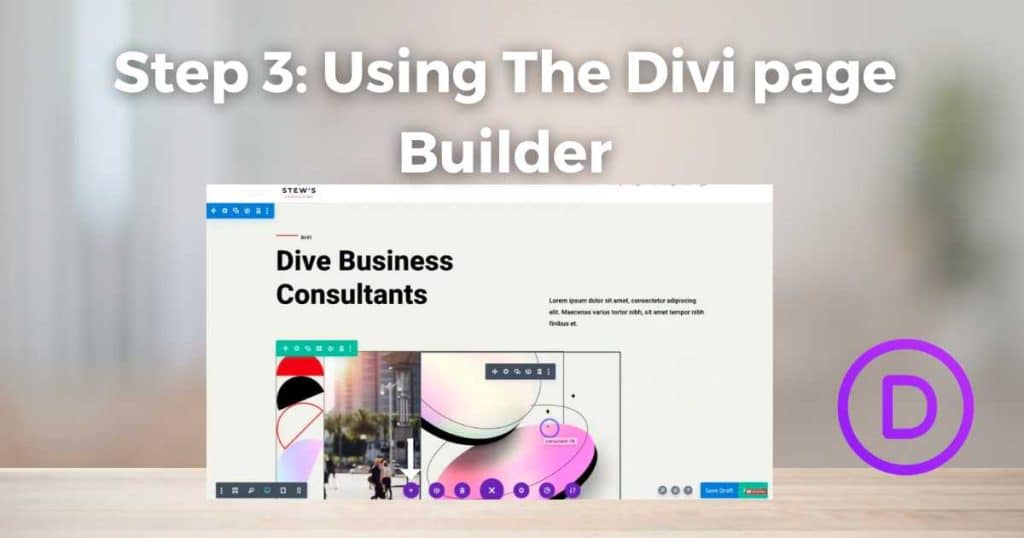
Create Pages and Layouts with the Divi Builder

Now, it’s time to create your website’s pages and layouts using the Divi Builder!
- Head over to the page editor of your WordPress dashboard.
- Click ‘Use The Divi Builder’. This will launch the Divi Builder, where you can construct your pages.
- To customize each module, simply click on it and adjust the settings in the sidebar.
As I mentioned, Divi offers a seamless drag-and-drop interface, allowing you to add and arrange modules to build your website of dreams.
Take your time to add text, images, sliders, forms, and more – the options are truly endless!
Divi’s intuitive interface makes it easy to style and format elements to match your website’s design.
Read more: Divi vs Elementor.
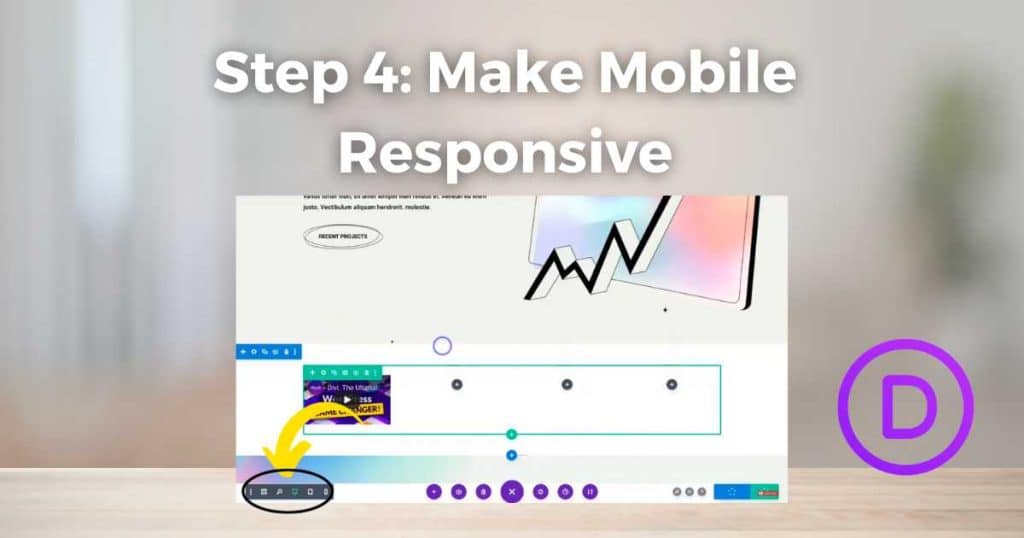
Optimize for Mobile and Responsiveness

It’s absolutely crucial to make sure your website is responsive and functions well on various devices. Luckily, this is effortless with Divi!
- Divi automatically generates a responsive preview of your website, allowing you to see how it will appear on different screen sizes and devices.
- Simply customize the layout, font sizes, and other design elements (specifically for mobile devices).
The goal here is to create an optimal user experience across all devices.
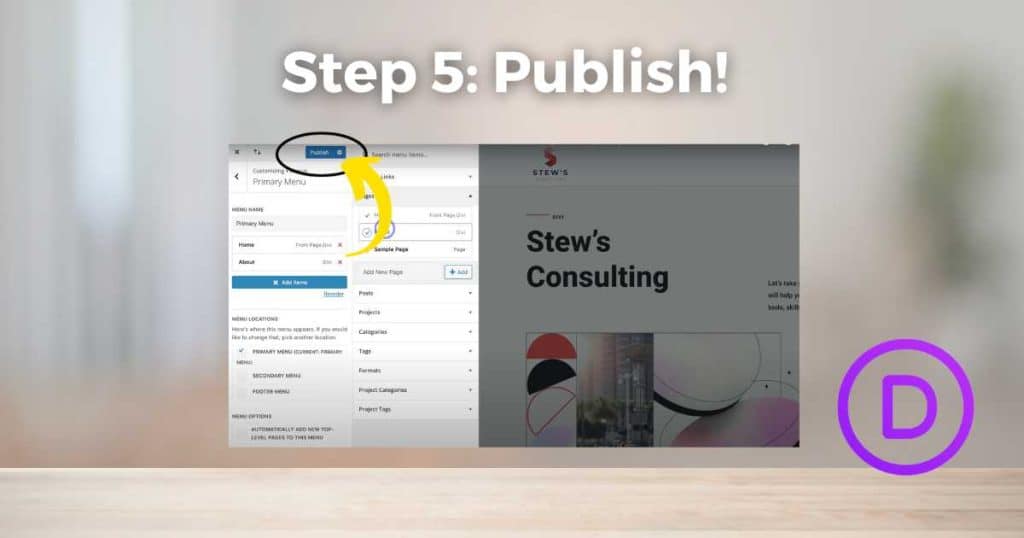
Publish and Maintain Your Website

Once you’ve built your website using Divi, it’s time to publish it for the world to see!
- Click on ‘Publish,’ and your website will be live.
Yup – it’s as easy as that!
However, remember that maintaining your website is an ongoing process.
In saying that, Divi offers regular updates, meaning you don’t have to worry about it clashing with new WordPress versions.
Additionally, you can explore the Divi community for ongoing support, resources, and inspiration to continuously enhance your website.
Read more: WordPress.org vs WordPress.com.
My Final Thoughts
And that is it! It’s that easy to create a responsive WordPress website with Divi.
I believe Divi is the best premium WordPress theme and builder out there, and I recommend it for most of my small business clients wanting to dive into the world of WordPress.
With powerful features, an intuitive builder, and limitless customization options, you can build a stunning and user-friendly website with the Divi Theme that captivates your audience.
So, what are you waiting for? Dive into the world of Divi and create a website that truly represents your brand!
Thanks for reading.

